Insider Tips: Our Figma File Organization Tactics
 Efficient teamwork is the backbone of any successful design endeavour. Here at Codigo, we recognize that collaboration starts with well-organised design files - specifically, our Figma files. Join us for an inside peek into how we structure our Figma projects to enhance clarity and strengthen team unity.
Efficient teamwork is the backbone of any successful design endeavour. Here at Codigo, we recognize that collaboration starts with well-organised design files - specifically, our Figma files. Join us for an inside peek into how we structure our Figma projects to enhance clarity and strengthen team unity.
1. Cover Pages for All Projects
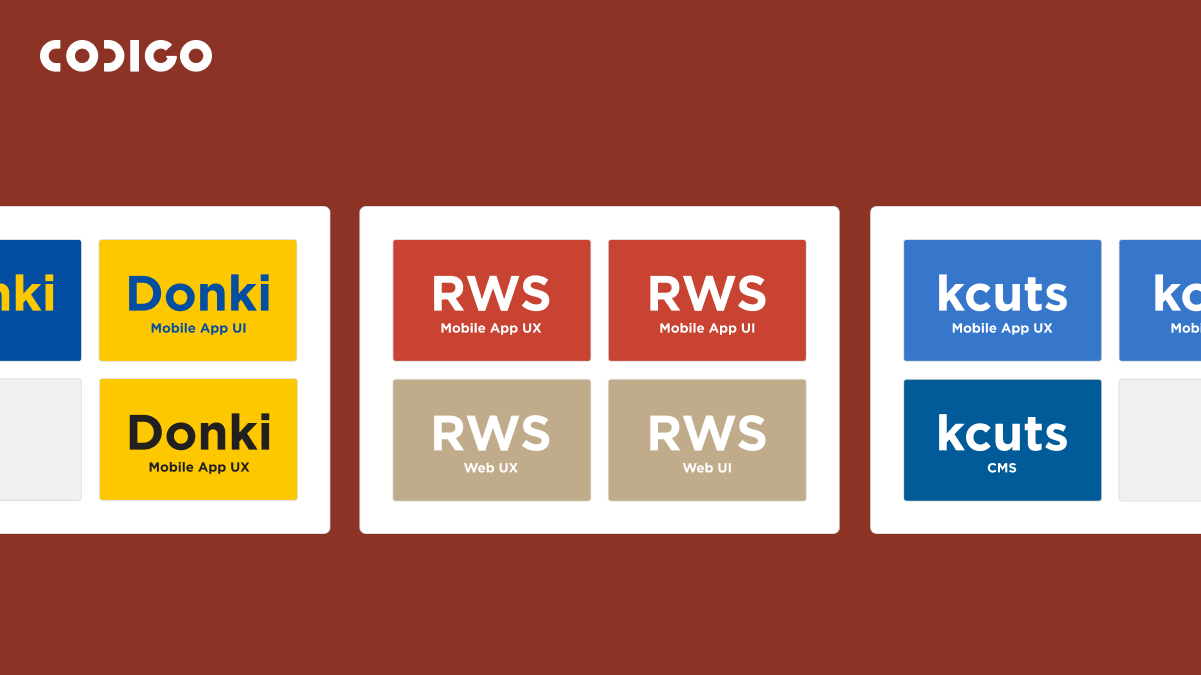
 The first thing we do to kick off our Figma files is to set a cover page for each file. These serve as navigational beacons, guiding team members to the right project with ease. Our cover pages feature essential details such as the Project Title and File Name at a glance, helping us organise all our projects. These simple yet effective visual cues lay the foundation for seamless collaboration from the get-go.
The first thing we do to kick off our Figma files is to set a cover page for each file. These serve as navigational beacons, guiding team members to the right project with ease. Our cover pages feature essential details such as the Project Title and File Name at a glance, helping us organise all our projects. These simple yet effective visual cues lay the foundation for seamless collaboration from the get-go.
2. Utilising Figma's Pages & Sections
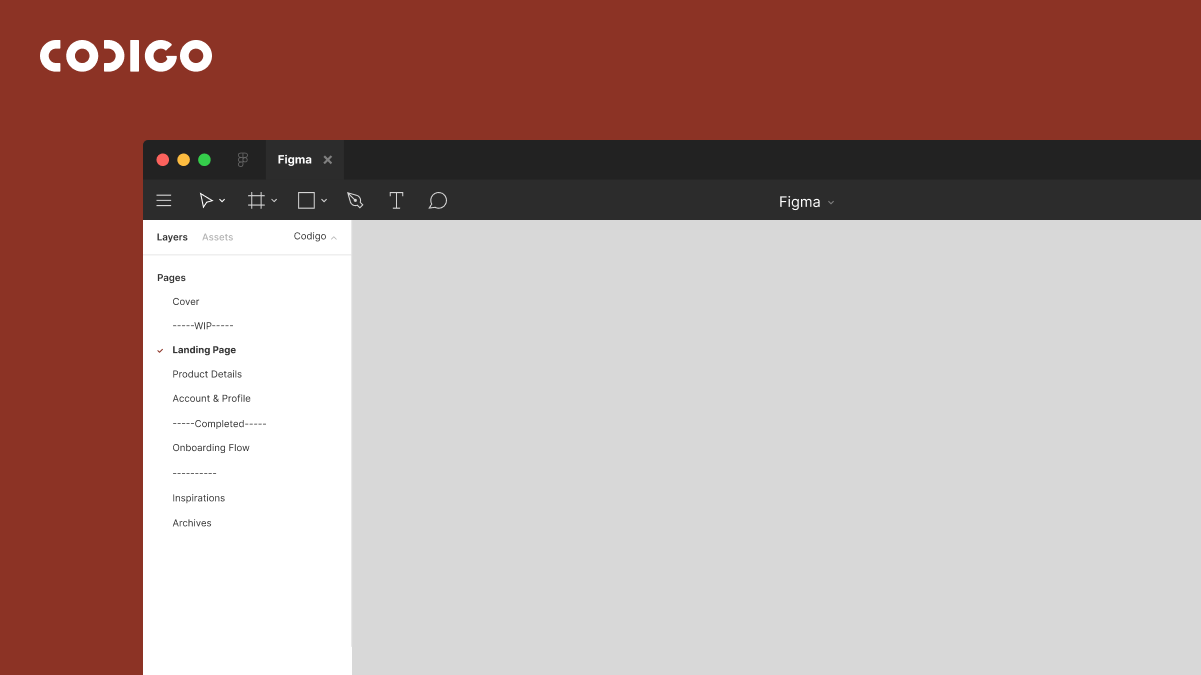
 We also organise our screens into modules or features such as onboarding and account settings, with each having its own dedicated page. By visually segmenting our files into pages, we keep our files clean and organised. These guidelines empower our team members to focus on specific tasks, fostering alignment across the project.
We also organise our screens into modules or features such as onboarding and account settings, with each having its own dedicated page. By visually segmenting our files into pages, we keep our files clean and organised. These guidelines empower our team members to focus on specific tasks, fostering alignment across the project.
3. Annotations for Clarity

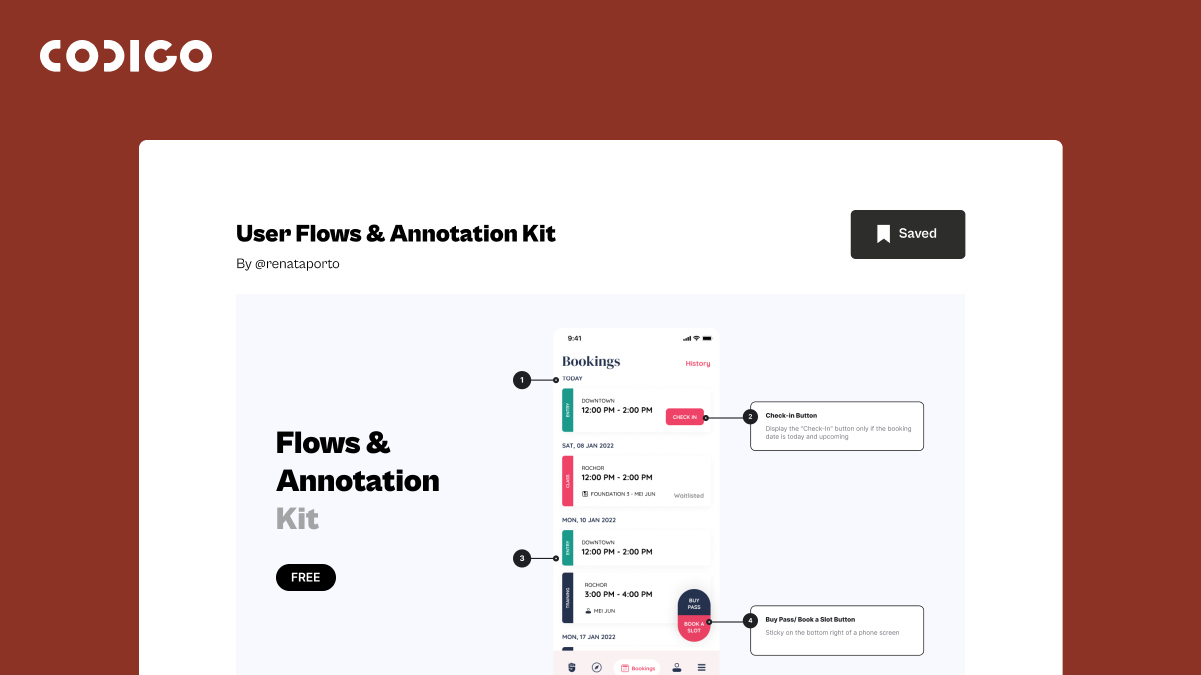
Discover many Annotation Kits available in the Figma Community, such as User Flows & Annotation Kit
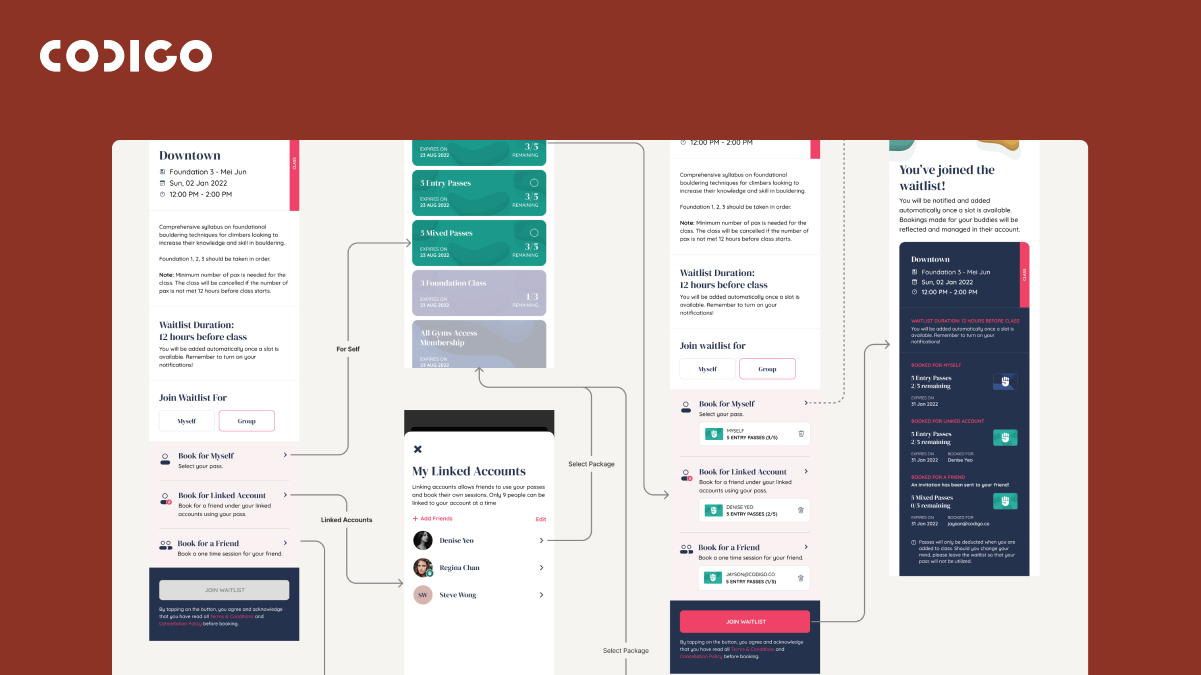
Clear communication is crucial when working in a team of UX/UI designers and developers. To facilitate seamless interaction and feedback, we leverage annotation toolkits. Whether providing context for a design decision, pinpointing specific areas of the design, or sharing valuable insights, annotations enable us to communicate effectively within the context of the design itself. This real-time feedback loop fosters a culture of collaboration and continuous improvement.4. Integrate User Flows into Our Design Files
 Riding on the importance of annotation, another effective method we employ is integrating user flows directly within our Figma files. By doing so, we ensure that all team members have a clear understanding of our design documents, including various scenarios and user interactions. This keeps the communication process clear and facilitates a more cohesive and efficient workflow.
Riding on the importance of annotation, another effective method we employ is integrating user flows directly within our Figma files. By doing so, we ensure that all team members have a clear understanding of our design documents, including various scenarios and user interactions. This keeps the communication process clear and facilitates a more cohesive and efficient workflow.
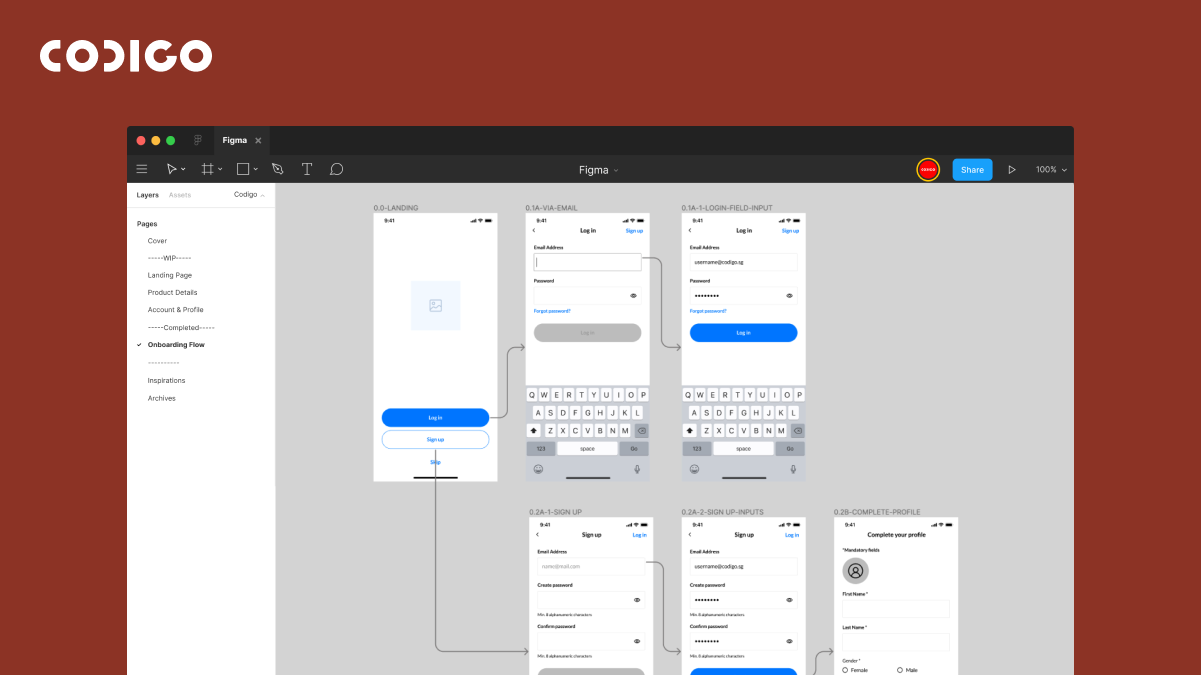
5. Frame Naming with Purpose
 Naming conventions may seem mundane, but they play a crucial role in maintaining order within Figma files. We adhere to a consistent naming system for frames, ensuring clarity and coherence across all projects and among team members. Descriptive and intuitive names not only provide context for each design but also illustrate the user flow of screens. This helps streamline navigation within each file and allows team members to quickly locate and reference specific elements within the design.
Naming conventions may seem mundane, but they play a crucial role in maintaining order within Figma files. We adhere to a consistent naming system for frames, ensuring clarity and coherence across all projects and among team members. Descriptive and intuitive names not only provide context for each design but also illustrate the user flow of screens. This helps streamline navigation within each file and allows team members to quickly locate and reference specific elements within the design.



