
Figma is a powerful design tool for creating digital products and one that we use every day. It’s no secret that we love Figma, especially their amazing plugins! They come in handy and speeds up our workflow, allowing us to work more efficiently as a team. That’s why we asked our UX Designers to share their favourite plugins that you should try out too!
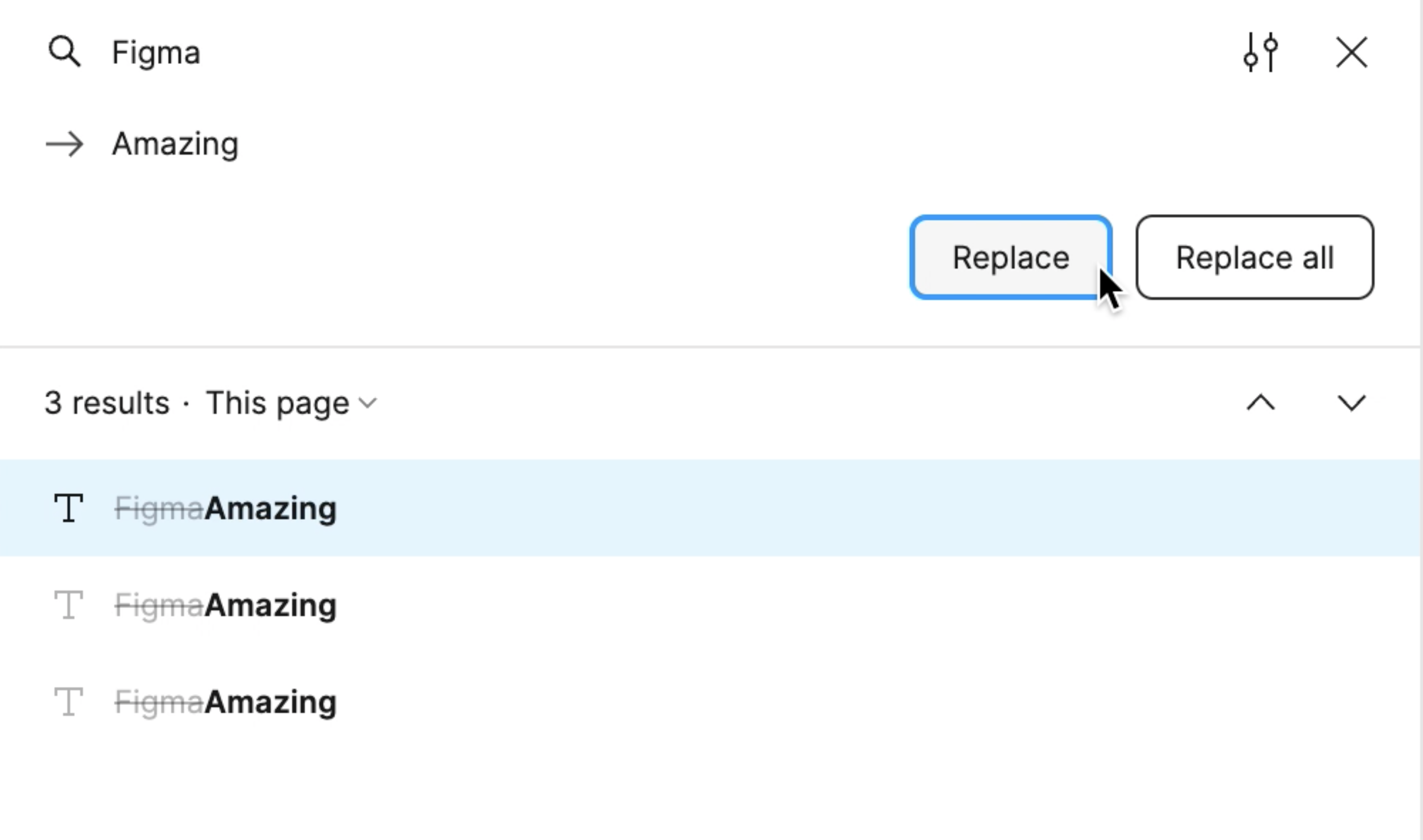
1. Find and Replace

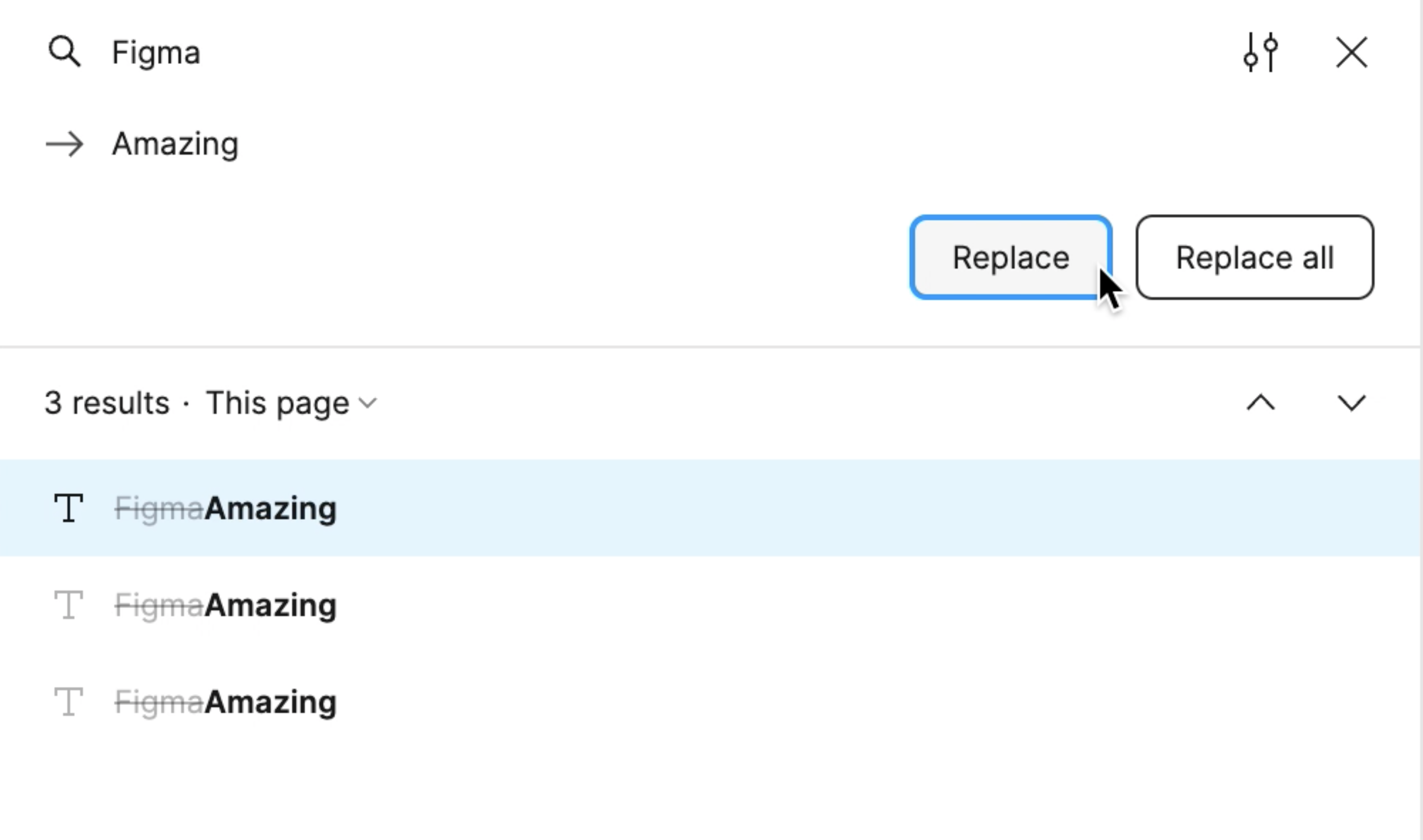
Imagine having to make bulk changes to your designs like updating similar pieces of text across multiple pages or frames. No plug-ins are required! Simply ⌘ + F (Mac) or Ctrl + F (Windows) to find a text and replace all the words in the file natively. If you need to make bulk changes to multiple texts, this is a great solution to help you work more efficiently.
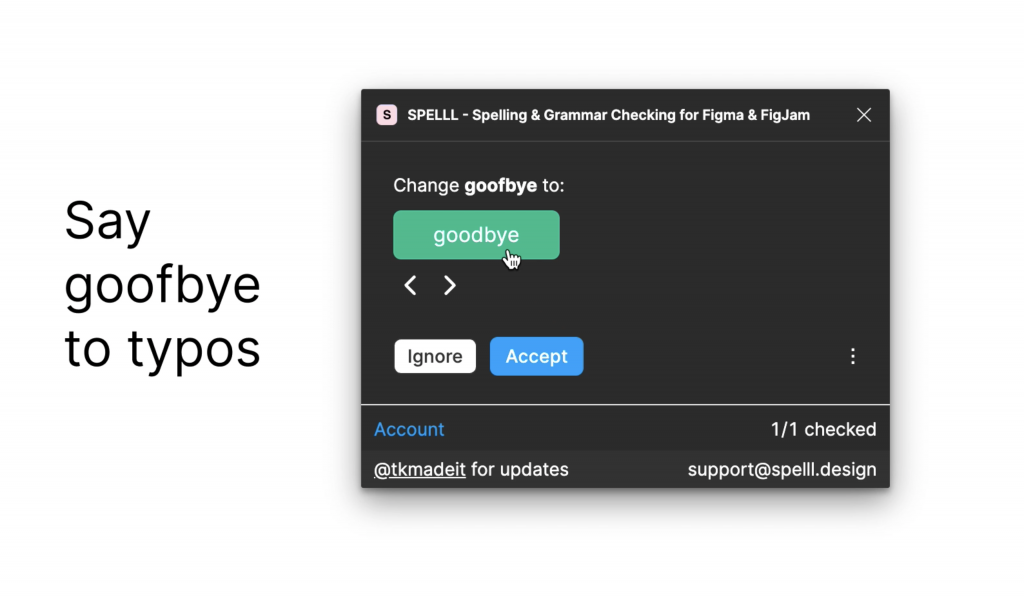
2. SPELLL

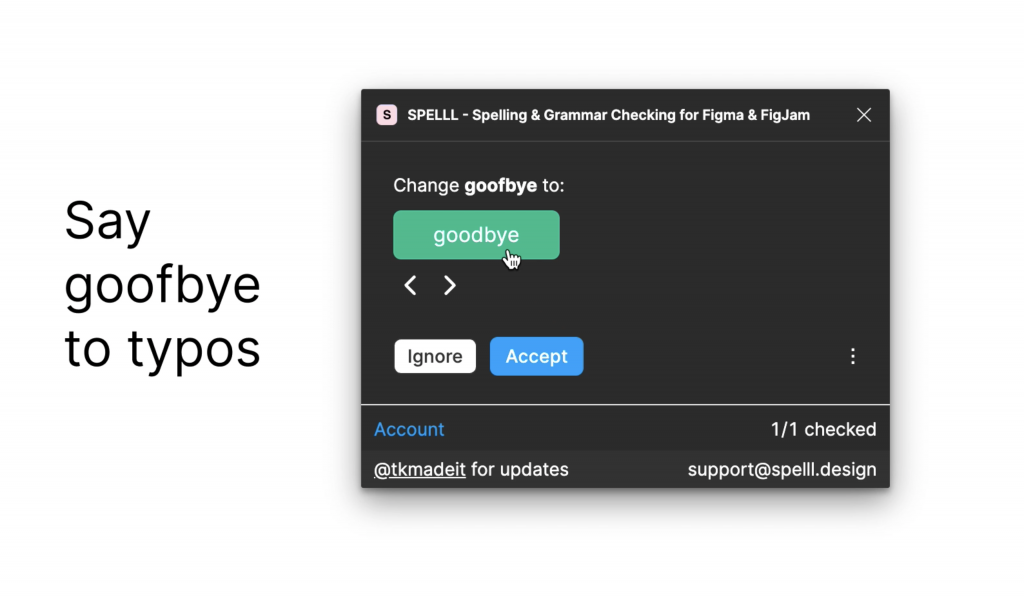
SPELLL is one of the free spell-checking plugins that help you identify and correct spelling mistakes in your design. It scans your text in your Figma document, highlighting your spelling errors and provides suggestions for corrected spelling. Spelling errors are often missed out when designing and it can be embarrassing when it’s pointed out later on. However, with such free proofreading tools you can stop making typos in your designs again and improve the accuracy and quality of your work!
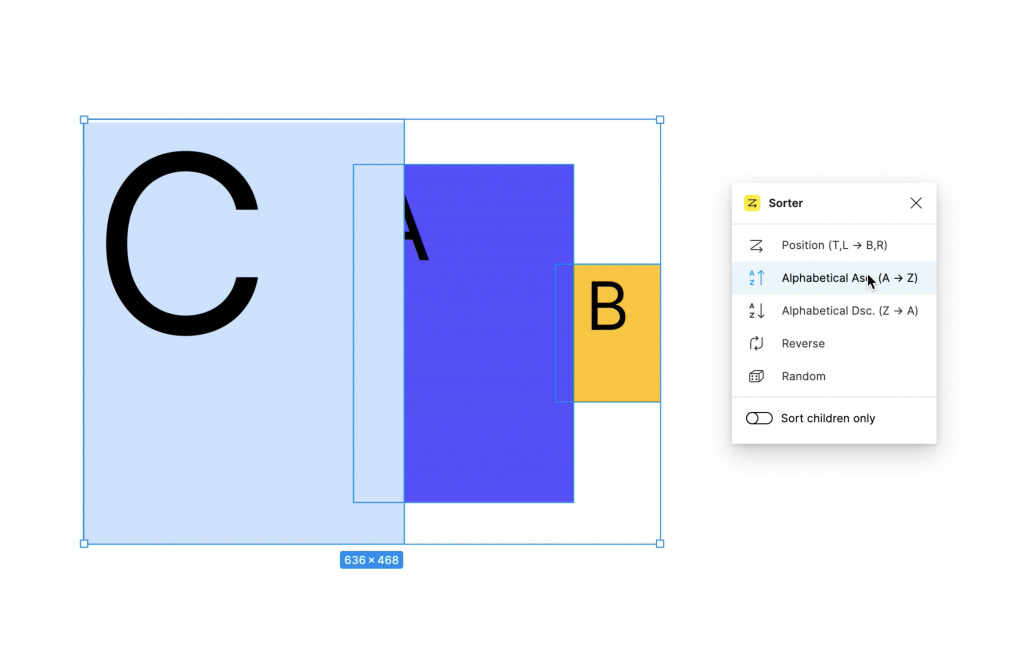
3. Sorter

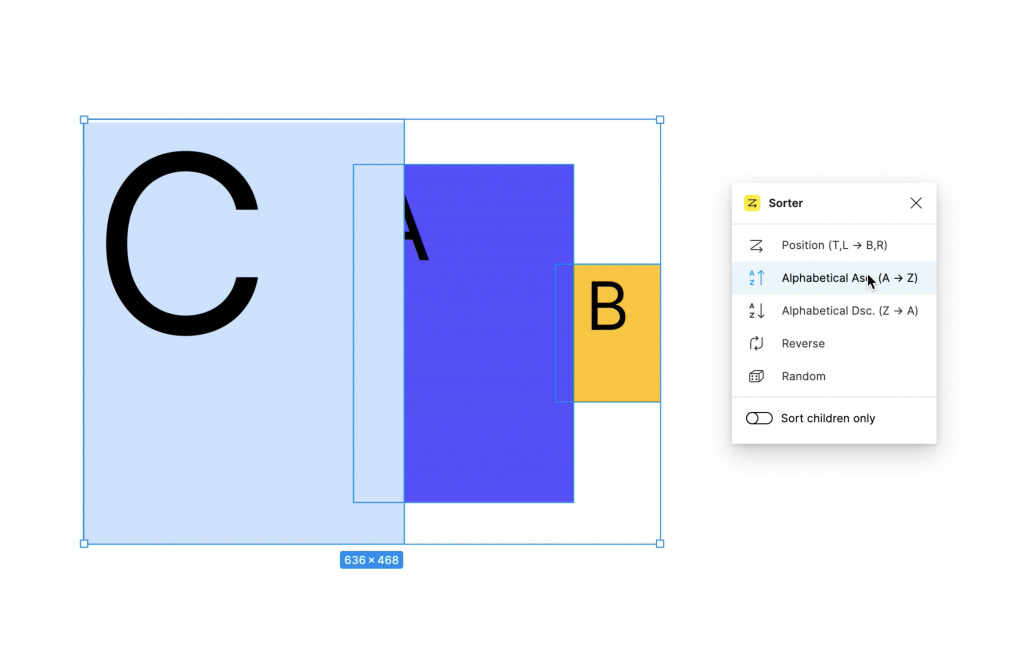
When it comes to collaborative work, the naming and order of layers are important as it helps your team members differentiate what each screen represents and the flow of the screens. Of course, the more screens we have, the messier the file may get. With Sorter, you can easily sort and rearrange the layers in your file according to your preference. This is a useful tool that will help you save time and effort when tidying up your file, making it easier to work on a project as a team.
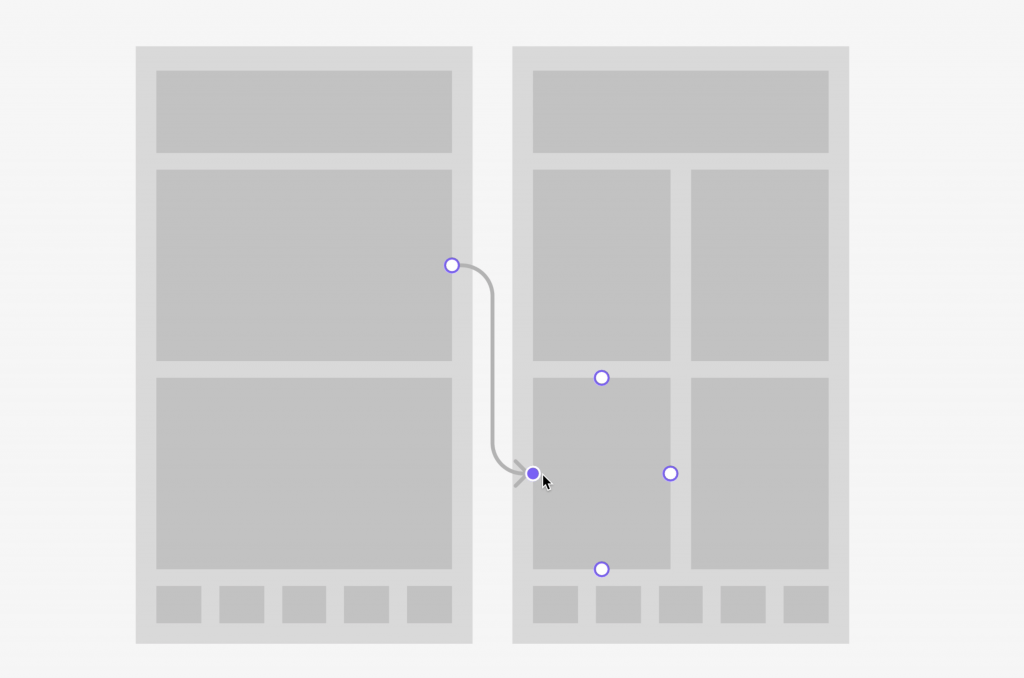
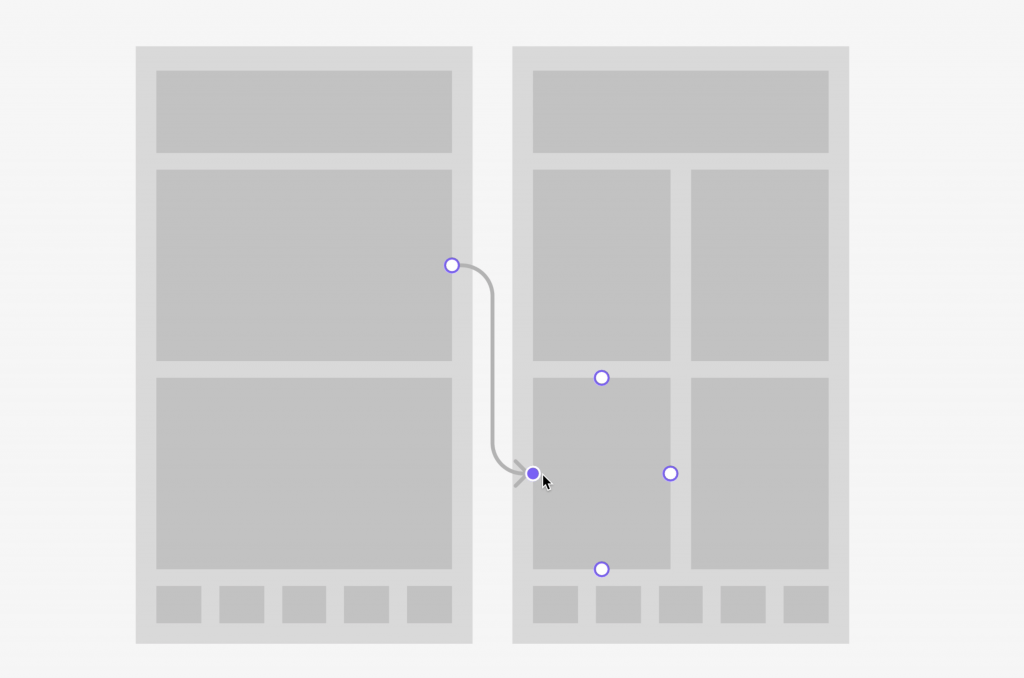
4. Give Me FigJam Connectors!

FigJam connectors have more flexibility when it comes to creating paths on Figma. You can easily resize and manipulate the connectors and also, add text labels within each path. With this plugin, you can use FigJam Connectors without having to copy and paste them manually. Simply run it, select a connector and set the main connector and you can start creating flows easily with Figjam connectors. The perfect keyboard shortcut to use here would be ⌘ + ⌥ P (Mac) or Alt + Ctrl P (Windows) to run the last plugin. With this, you can now save time and effort when drawing user flows in Figma.
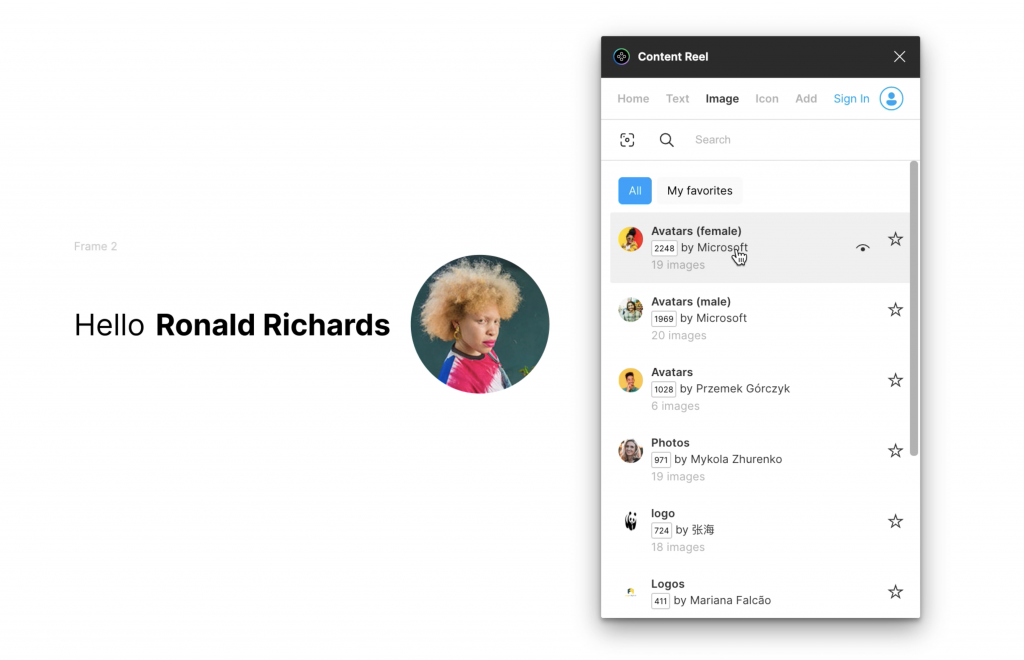
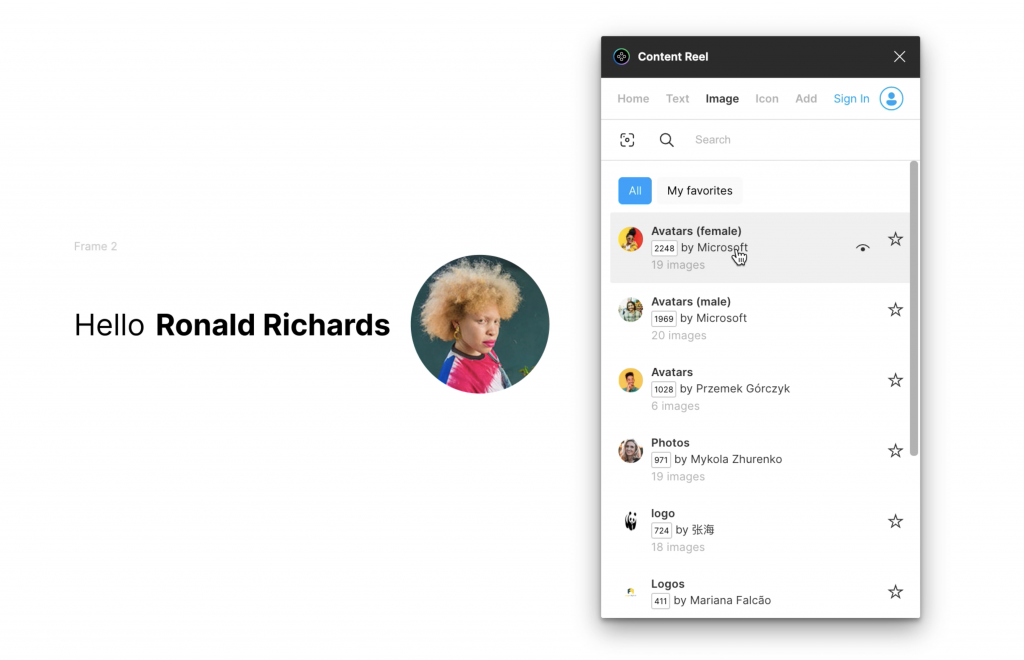
5. Content Reel

Were you looking for placeholder images, content or symbols for your screens? Content Reel has it all and can generate content for you quickly and easily. It offers a wide range of data such as names, and addresses and you can easily add images, text or other types of content that you need. This is a great tool when you’re creating prototypes or presentations where you need dynamic elements in your design. If this is what you’re looking for, Content Reel comes in handy and helps you save lots of time when coming up with such Lorem Ipsum information!
In conclusion,
Figma plugins are a great way to enhance your design workflow and increase efficiency. However, these are just a few of the many Figma plugins out there that are used frequently by our UX Designers. We have discovered many new plugins and features along the way ever since we started using Figma. It is always worth experimenting with different plug-ins to see which ones work best for you and your design needs. We look forward to sharing more useful tips and tricks in the future!
 Figma is a powerful design tool for creating digital products and one that we use every day. It’s no secret that we love Figma, especially their amazing plugins! They come in handy and speeds up our workflow, allowing us to work more efficiently as a team. That’s why we asked our UX Designers to share their favourite plugins that you should try out too!
Figma is a powerful design tool for creating digital products and one that we use every day. It’s no secret that we love Figma, especially their amazing plugins! They come in handy and speeds up our workflow, allowing us to work more efficiently as a team. That’s why we asked our UX Designers to share their favourite plugins that you should try out too!
 Imagine having to make bulk changes to your designs like updating similar pieces of text across multiple pages or frames. No plug-ins are required! Simply ⌘ + F (Mac) or Ctrl + F (Windows) to find a text and replace all the words in the file natively. If you need to make bulk changes to multiple texts, this is a great solution to help you work more efficiently.
Imagine having to make bulk changes to your designs like updating similar pieces of text across multiple pages or frames. No plug-ins are required! Simply ⌘ + F (Mac) or Ctrl + F (Windows) to find a text and replace all the words in the file natively. If you need to make bulk changes to multiple texts, this is a great solution to help you work more efficiently.
 SPELLL is one of the free spell-checking plugins that help you identify and correct spelling mistakes in your design. It scans your text in your Figma document, highlighting your spelling errors and provides suggestions for corrected spelling. Spelling errors are often missed out when designing and it can be embarrassing when it’s pointed out later on. However, with such free proofreading tools you can stop making typos in your designs again and improve the accuracy and quality of your work!
SPELLL is one of the free spell-checking plugins that help you identify and correct spelling mistakes in your design. It scans your text in your Figma document, highlighting your spelling errors and provides suggestions for corrected spelling. Spelling errors are often missed out when designing and it can be embarrassing when it’s pointed out later on. However, with such free proofreading tools you can stop making typos in your designs again and improve the accuracy and quality of your work!
 When it comes to collaborative work, the naming and order of layers are important as it helps your team members differentiate what each screen represents and the flow of the screens. Of course, the more screens we have, the messier the file may get. With Sorter, you can easily sort and rearrange the layers in your file according to your preference. This is a useful tool that will help you save time and effort when tidying up your file, making it easier to work on a project as a team.
When it comes to collaborative work, the naming and order of layers are important as it helps your team members differentiate what each screen represents and the flow of the screens. Of course, the more screens we have, the messier the file may get. With Sorter, you can easily sort and rearrange the layers in your file according to your preference. This is a useful tool that will help you save time and effort when tidying up your file, making it easier to work on a project as a team.
 FigJam connectors have more flexibility when it comes to creating paths on Figma. You can easily resize and manipulate the connectors and also, add text labels within each path. With this plugin, you can use FigJam Connectors without having to copy and paste them manually. Simply run it, select a connector and set the main connector and you can start creating flows easily with Figjam connectors. The perfect keyboard shortcut to use here would be ⌘ + ⌥ P (Mac) or Alt + Ctrl P (Windows) to run the last plugin. With this, you can now save time and effort when drawing user flows in Figma.
FigJam connectors have more flexibility when it comes to creating paths on Figma. You can easily resize and manipulate the connectors and also, add text labels within each path. With this plugin, you can use FigJam Connectors without having to copy and paste them manually. Simply run it, select a connector and set the main connector and you can start creating flows easily with Figjam connectors. The perfect keyboard shortcut to use here would be ⌘ + ⌥ P (Mac) or Alt + Ctrl P (Windows) to run the last plugin. With this, you can now save time and effort when drawing user flows in Figma.
 Were you looking for placeholder images, content or symbols for your screens? Content Reel has it all and can generate content for you quickly and easily. It offers a wide range of data such as names, and addresses and you can easily add images, text or other types of content that you need. This is a great tool when you’re creating prototypes or presentations where you need dynamic elements in your design. If this is what you’re looking for, Content Reel comes in handy and helps you save lots of time when coming up with such Lorem Ipsum information!
Were you looking for placeholder images, content or symbols for your screens? Content Reel has it all and can generate content for you quickly and easily. It offers a wide range of data such as names, and addresses and you can easily add images, text or other types of content that you need. This is a great tool when you’re creating prototypes or presentations where you need dynamic elements in your design. If this is what you’re looking for, Content Reel comes in handy and helps you save lots of time when coming up with such Lorem Ipsum information!



