Design Systems: Demystifying Atomic Design Approach
 Design systems are now an essential element of interface design and it can make a huge difference in your workflow. But it can be a daunting task to build one, especially if you're new to the process. In this article, we will cover the basics of design systems and explore how the atomic design methodology can help you get started.
Design systems are now an essential element of interface design and it can make a huge difference in your workflow. But it can be a daunting task to build one, especially if you're new to the process. In this article, we will cover the basics of design systems and explore how the atomic design methodology can help you get started.
What is a Design System?
A design system is a collection of guidelines, principles, and reusable components for you to design efficiently and with consistency. It comprises a broad range of components which includes colour palettes, typography, UI components such as buttons and forms, icons, and more. With a design system, your processes can be streamlined as you no longer need to recreate design elements from scratch. As for visual consistency, a design language is often used to define the rules and guidelines such as how the elements should look and behave. This includes elements such as the colour palettes, typography, and iconography.
What is Atomic Design Methodology?
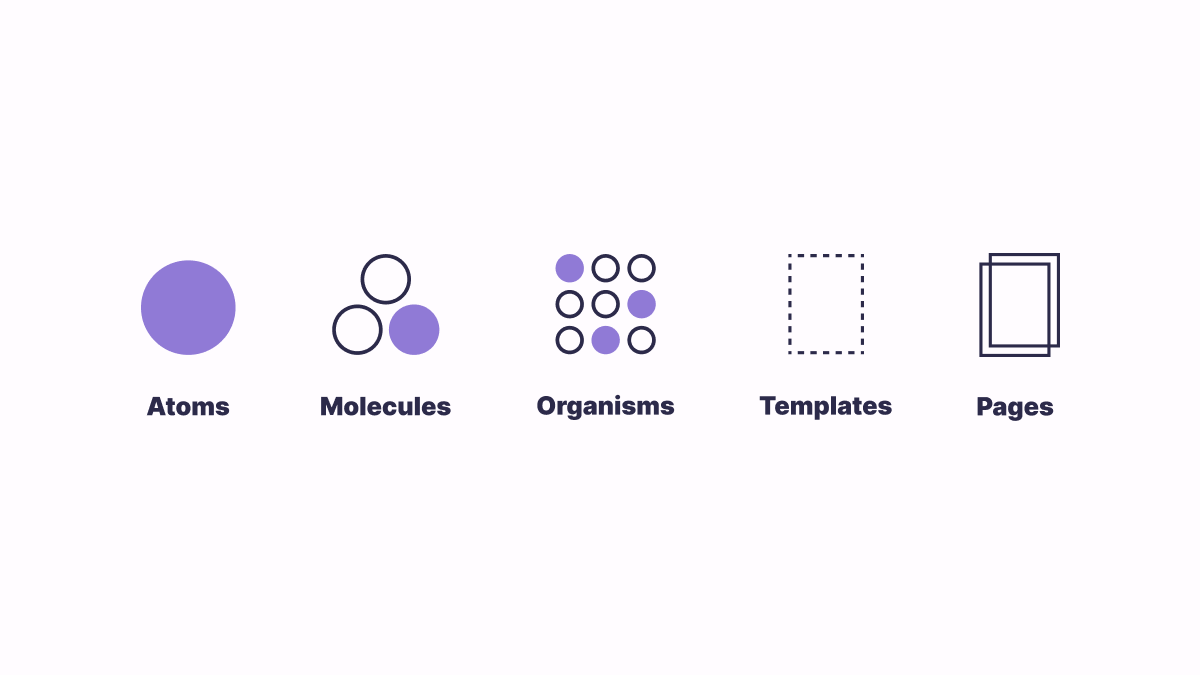
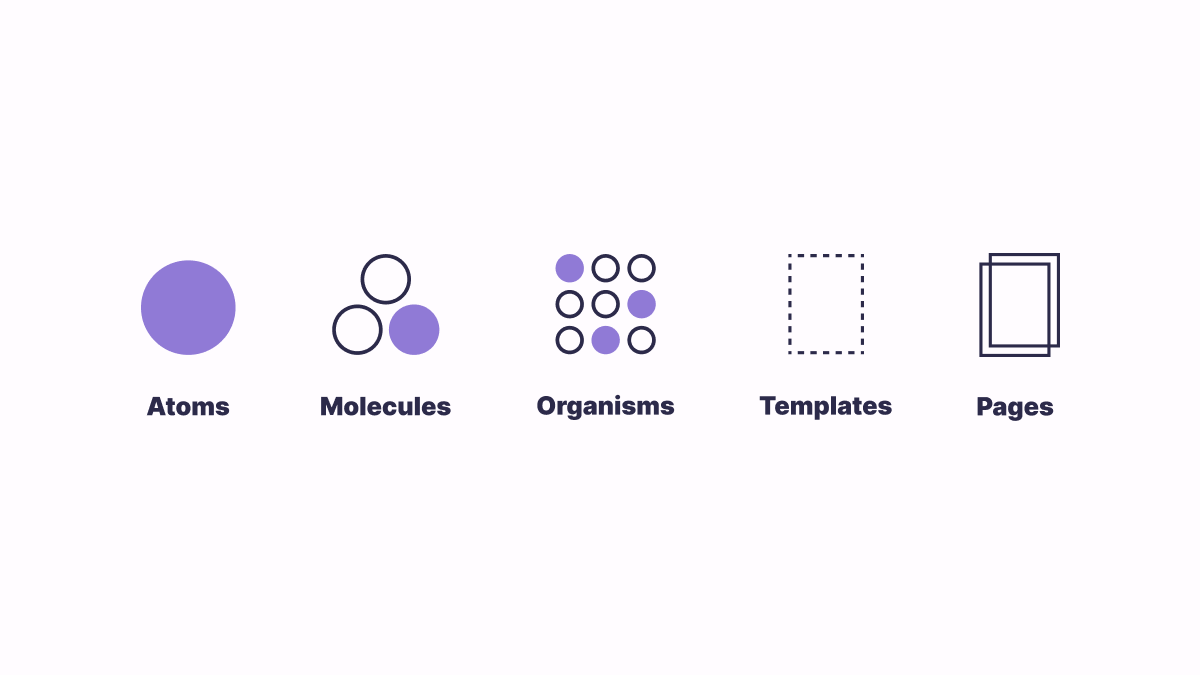
 Atomic design methodology is a design approach that breaks down complex design systems into smaller, more manageable pieces. It was developed by Brad Frost and it consists of five levels: Atoms, Molecules, Organisms, Templates and Pages.
Atomic design methodology is a design approach that breaks down complex design systems into smaller, more manageable pieces. It was developed by Brad Frost and it consists of five levels: Atoms, Molecules, Organisms, Templates and Pages.
Level 1: Atoms
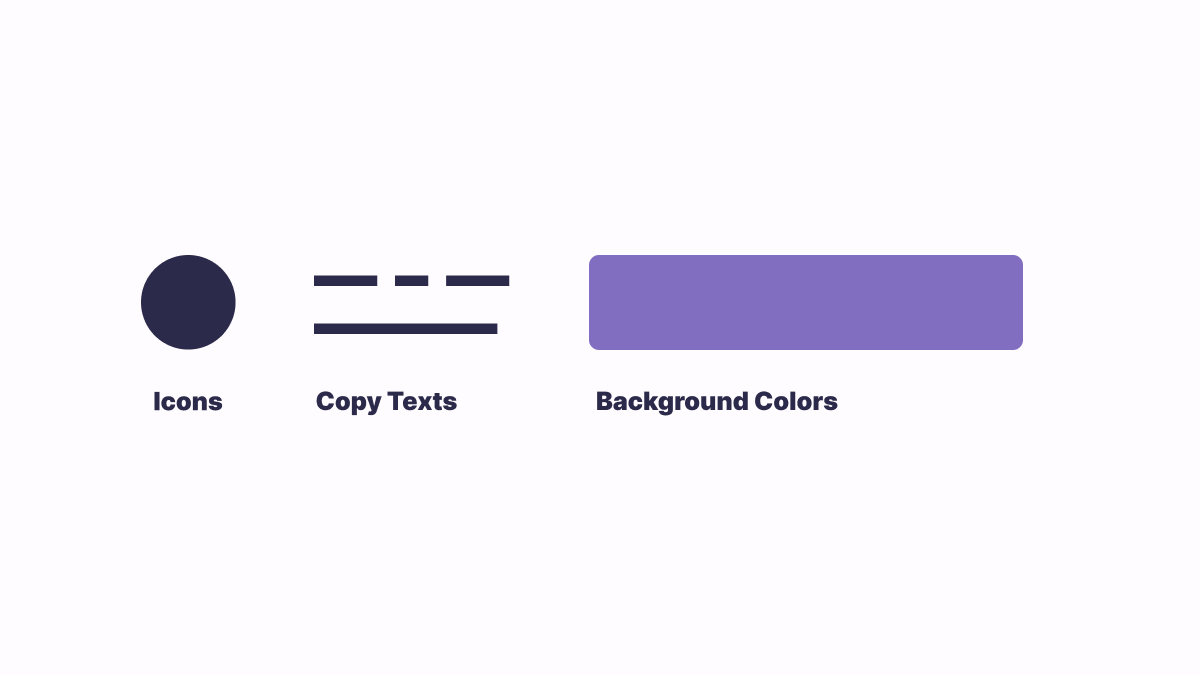
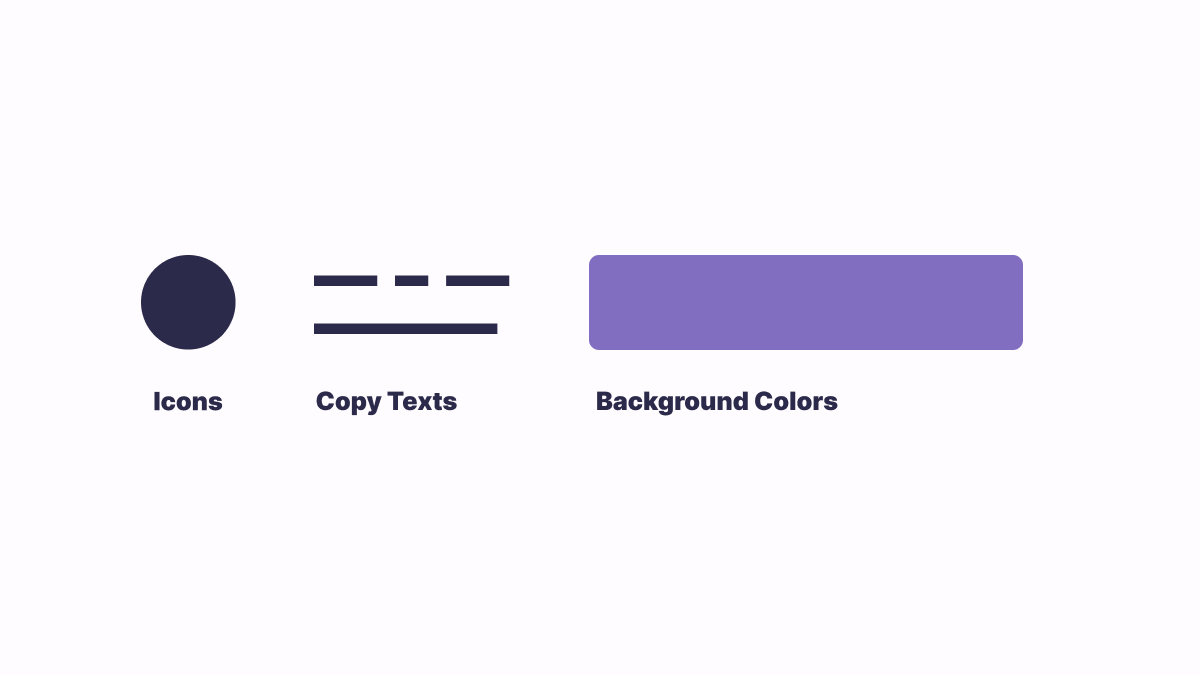
 Firstly, atoms are the smallest building blocks of UI design elements. This can include your individual colours, icons, and a specific font family.
Firstly, atoms are the smallest building blocks of UI design elements. This can include your individual colours, icons, and a specific font family.
Level 2: Molecules
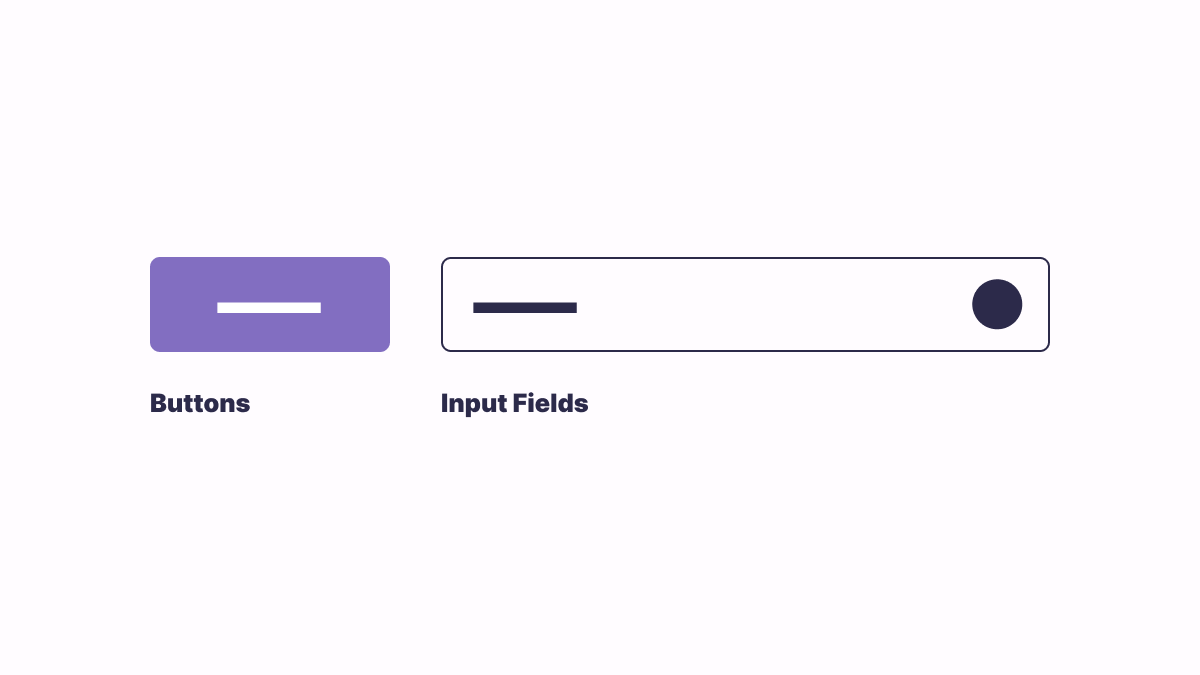
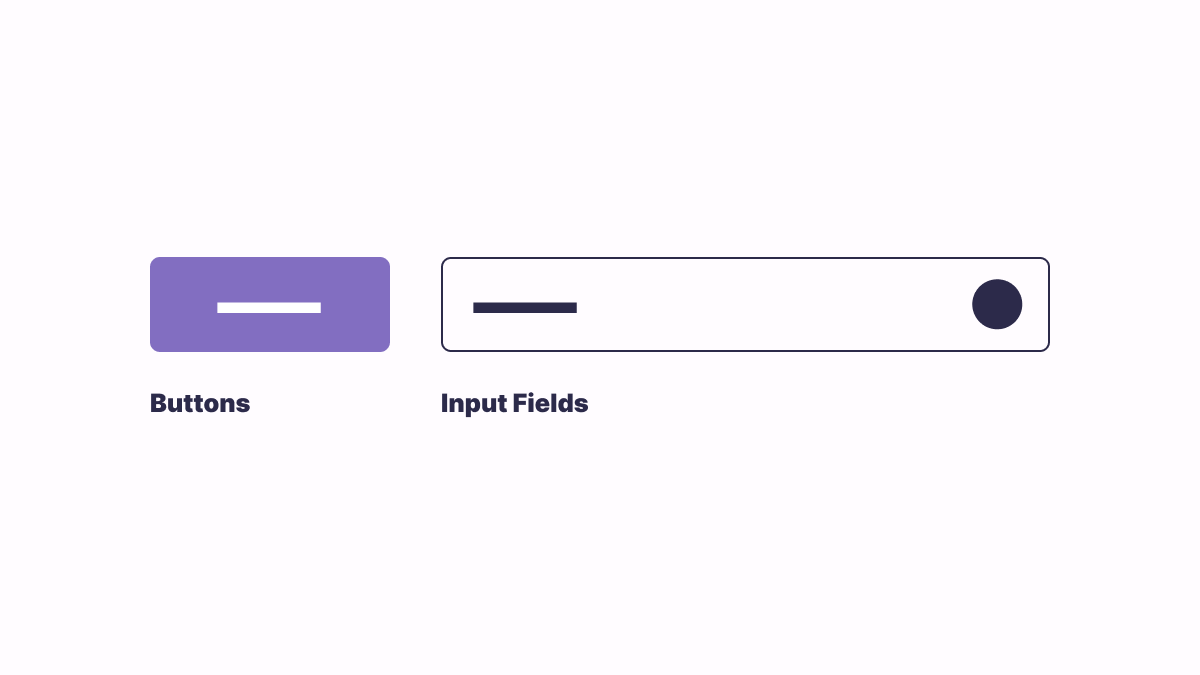
 Next, we have molecules which are groups of atoms that work together to create more complex UI design elements. For example, when you put combine text, icons and colours, you can create a call-to-action button or an input field.
Next, we have molecules which are groups of atoms that work together to create more complex UI design elements. For example, when you put combine text, icons and colours, you can create a call-to-action button or an input field.
Level 3: Organisms
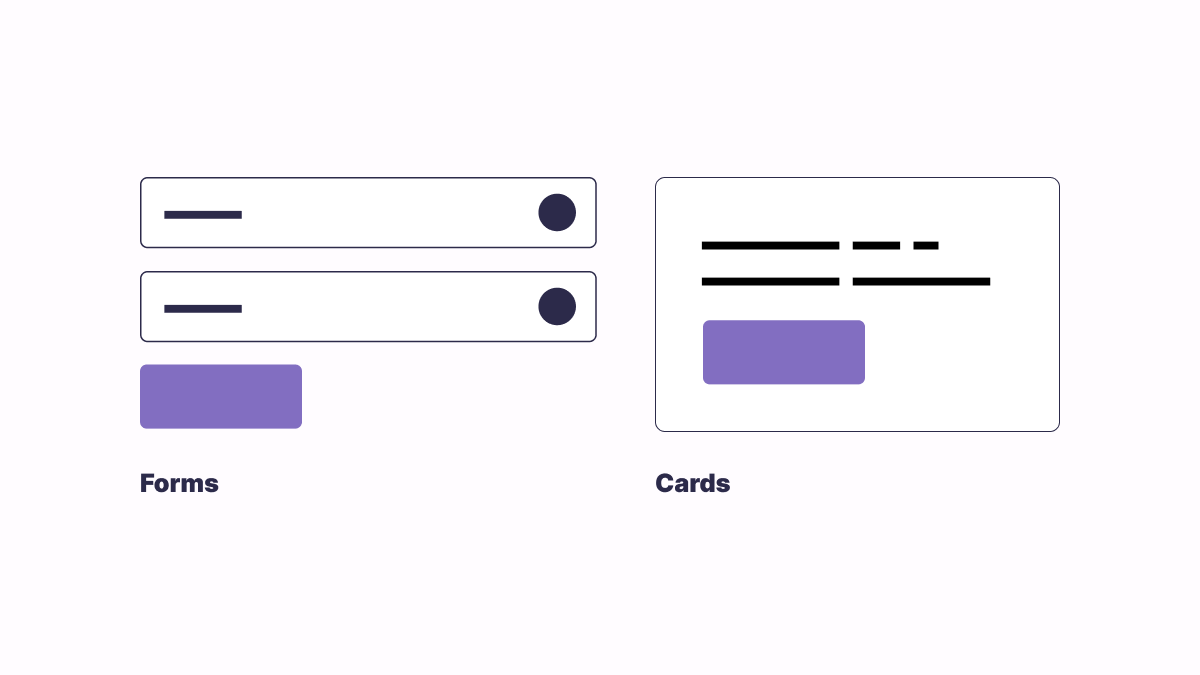
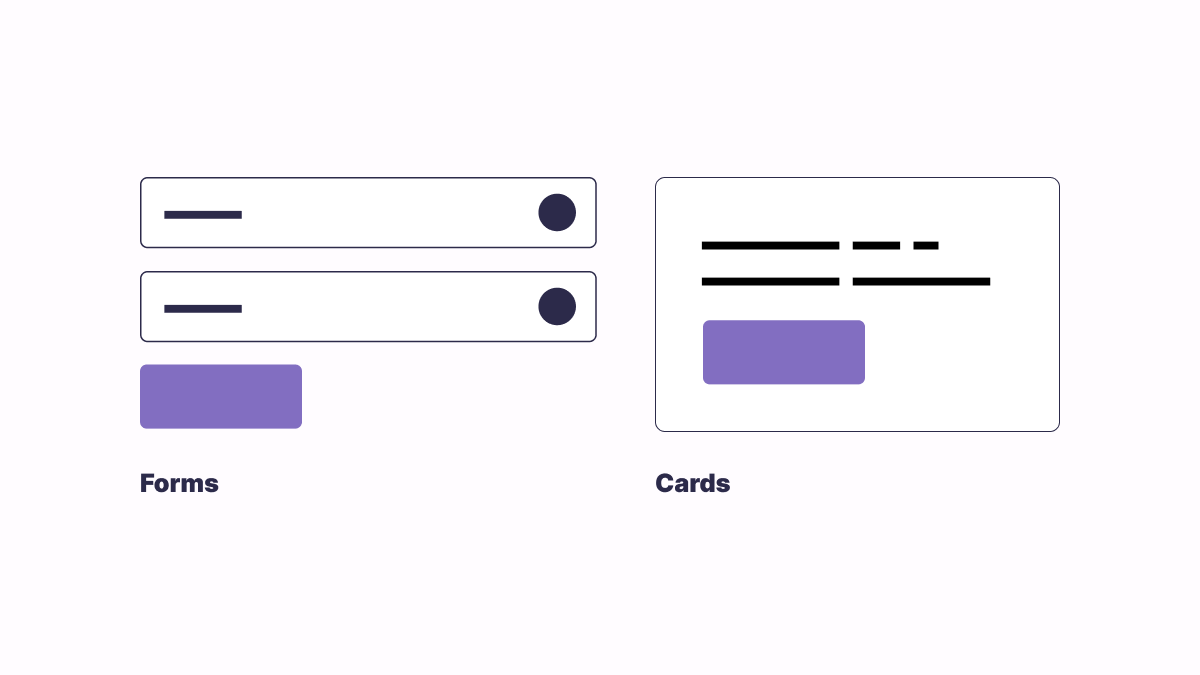
 Organisms are groups of molecules that work together to create larger, more complex UI design elements. For instance, when you put multiple input fields together with a button, a form is created. Other examples would be a navigation menu and a product card.
Organisms are groups of molecules that work together to create larger, more complex UI design elements. For instance, when you put multiple input fields together with a button, a form is created. Other examples would be a navigation menu and a product card.
Level 4: Templates
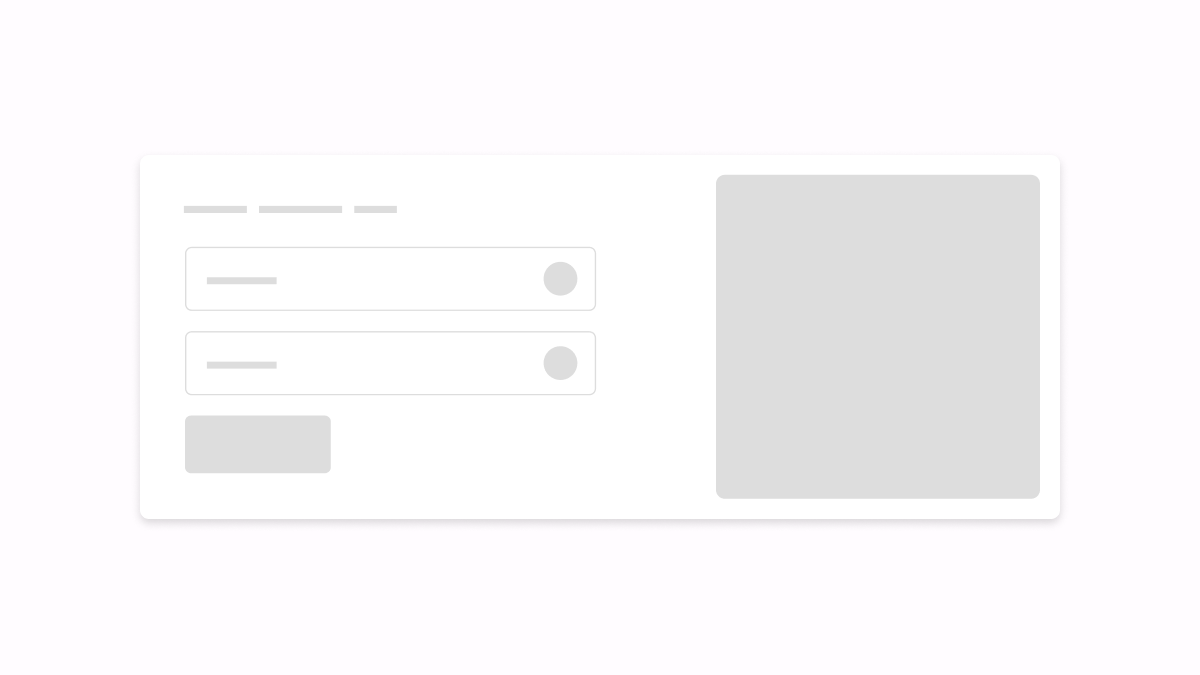
 With all of the above, you can now create a basic structure or layout for a page or screen which forms a template such as a homepage layout.
With all of the above, you can now create a basic structure or layout for a page or screen which forms a template such as a homepage layout.
Level 5: Pages
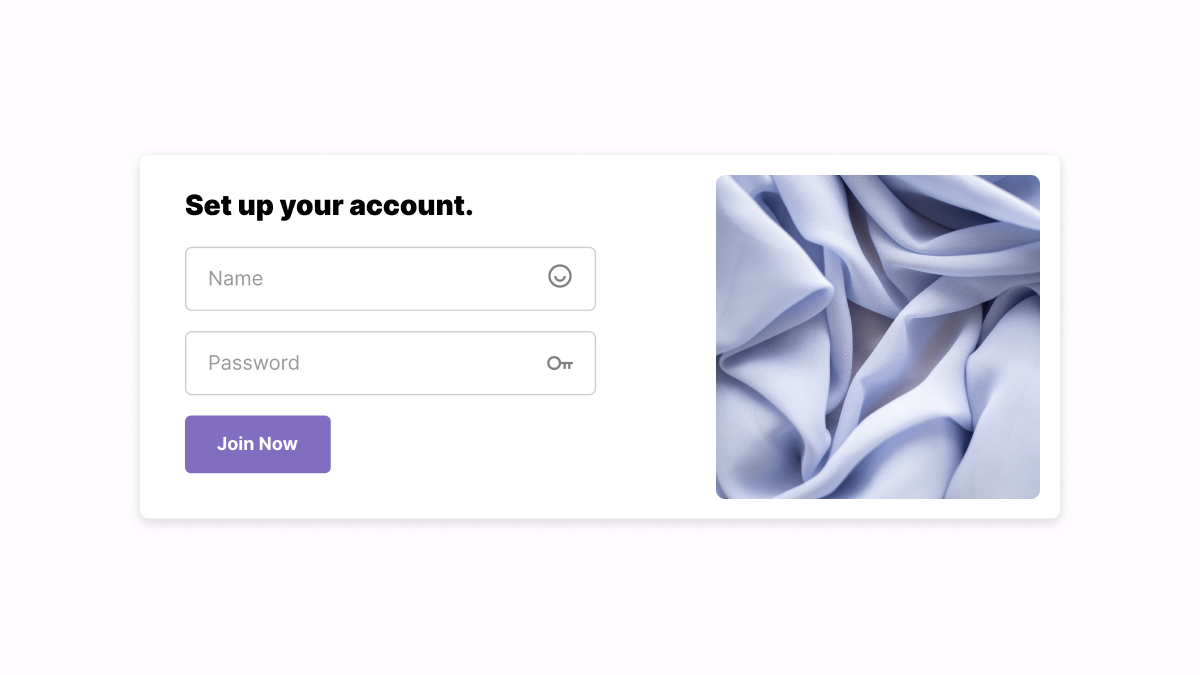
 Lastly, you have the final result of combining all of the above levels to create a fully functional page or screen.
Lastly, you have the final result of combining all of the above levels to create a fully functional page or screen.
Applying it in practice
When building a design system using the atomic design methodology, it is important to start with a design audit. This can provide a clear picture of the existing design assets and identify areas that need improvement. Once completed, designers can start creating the individual components, starting with atoms and then work their way up to pages. Throughout the process, it is also vital to maintain consistent naming conventions and documentation. This ensures that components are easy to find and reusable across various projects. By following these best practices, you can create an effective design system that streamlines your design process and reduces inconsistencies.
Maintaining a design system
However, building a design system is just the beginning. To ensure that it remains useful and successful over time, it's important to maintain it. This means updating it regularly, ensuring consistency across various projects, and scaling it to accommodate larger projects or organisations. One effective strategy for maintaining a design system is to create a design system library or repository. This library can serve as a central hub for all design assets and components, making it easy for designers and developers to access and use them.
In conclusion
The use of design systems is a consistent and efficient way to approach design projects. By using the atomic design methodology, you can now create one that is scalable, maintainable and easy to use. It is important to understand the fundamentals of how a design system works, in order to come up with your own well-defined and effective system. If you’re looking to build a design system for your next project, try using the atomic design methodology to get started! Design systems are now an essential element of interface design and it can make a huge difference in your workflow. But it can be a daunting task to build one, especially if you're new to the process. In this article, we will cover the basics of design systems and explore how the atomic design methodology can help you get started.
Design systems are now an essential element of interface design and it can make a huge difference in your workflow. But it can be a daunting task to build one, especially if you're new to the process. In this article, we will cover the basics of design systems and explore how the atomic design methodology can help you get started.
 Atomic design methodology is a design approach that breaks down complex design systems into smaller, more manageable pieces. It was developed by Brad Frost and it consists of five levels: Atoms, Molecules, Organisms, Templates and Pages.
Atomic design methodology is a design approach that breaks down complex design systems into smaller, more manageable pieces. It was developed by Brad Frost and it consists of five levels: Atoms, Molecules, Organisms, Templates and Pages.
 Firstly, atoms are the smallest building blocks of UI design elements. This can include your individual colours, icons, and a specific font family.
Firstly, atoms are the smallest building blocks of UI design elements. This can include your individual colours, icons, and a specific font family.
 Next, we have molecules which are groups of atoms that work together to create more complex UI design elements. For example, when you put combine text, icons and colours, you can create a call-to-action button or an input field.
Next, we have molecules which are groups of atoms that work together to create more complex UI design elements. For example, when you put combine text, icons and colours, you can create a call-to-action button or an input field.
 Organisms are groups of molecules that work together to create larger, more complex UI design elements. For instance, when you put multiple input fields together with a button, a form is created. Other examples would be a navigation menu and a product card.
Organisms are groups of molecules that work together to create larger, more complex UI design elements. For instance, when you put multiple input fields together with a button, a form is created. Other examples would be a navigation menu and a product card.
 With all of the above, you can now create a basic structure or layout for a page or screen which forms a template such as a homepage layout.
With all of the above, you can now create a basic structure or layout for a page or screen which forms a template such as a homepage layout.
 Lastly, you have the final result of combining all of the above levels to create a fully functional page or screen.
Lastly, you have the final result of combining all of the above levels to create a fully functional page or screen.



